grayishのスキン独自テーマカスタマイザーでカラー変更を行うことができます。
カラー変更の手順と、適用される箇所について、まとめました。
テーマカスタマイザー立ち上げ手順
まず、テーマカスタマイザーの立ち上げ手順がご不明の場合は以下をご覧ください。
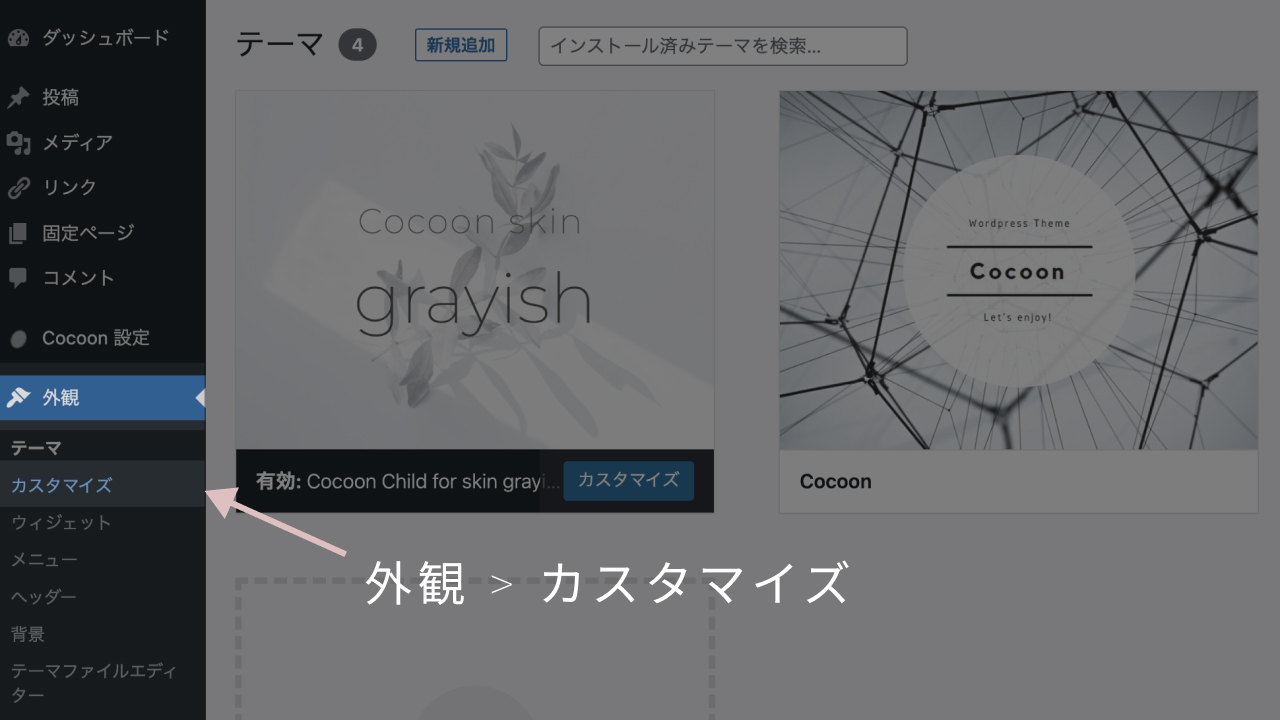
- STEP1管理画面 > 外観 > カスタマイズ を選択

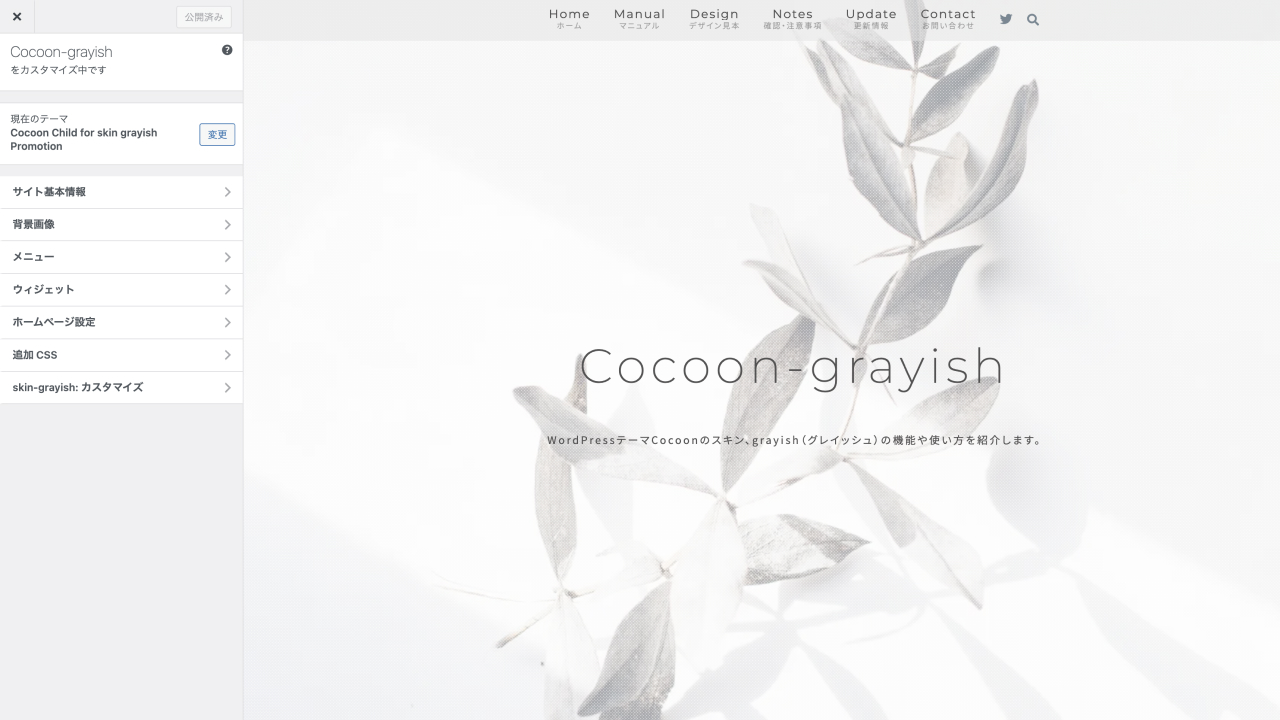
テーマカスタマイザーが立ち上がります。

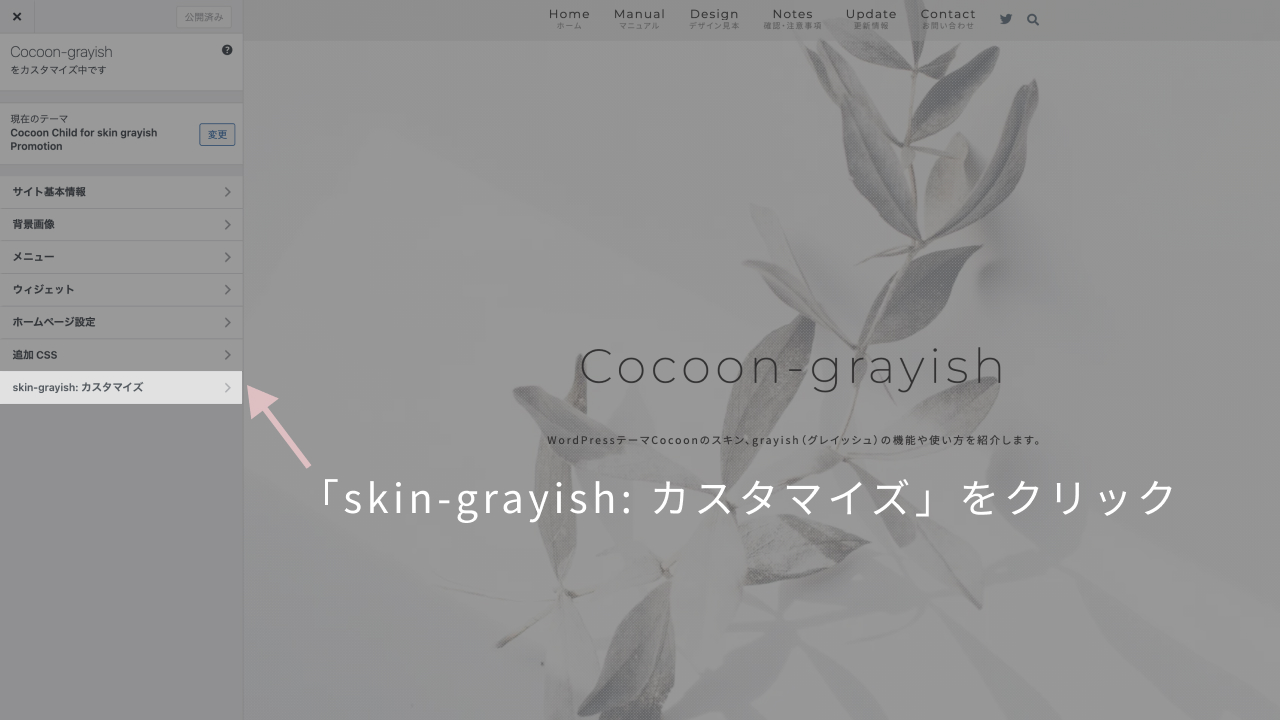
- STEP2左側の一番下にある、「skin-grayish: カスタマイズ」をクリック

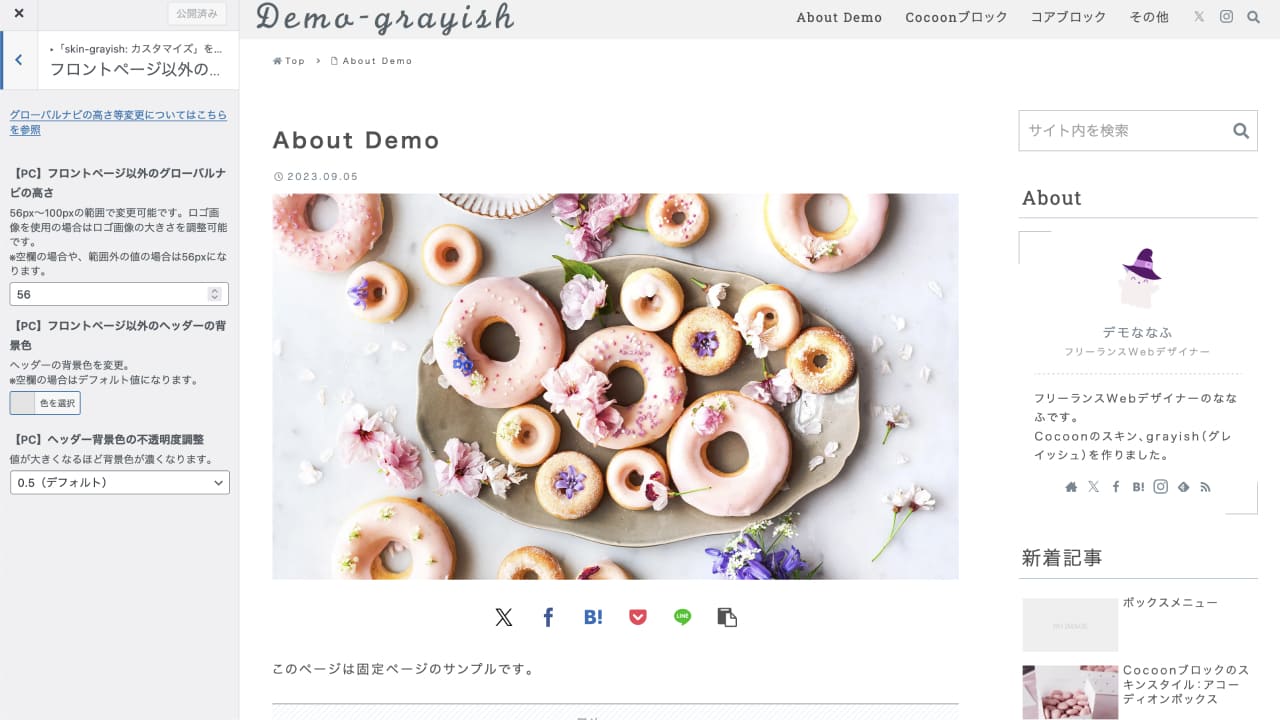
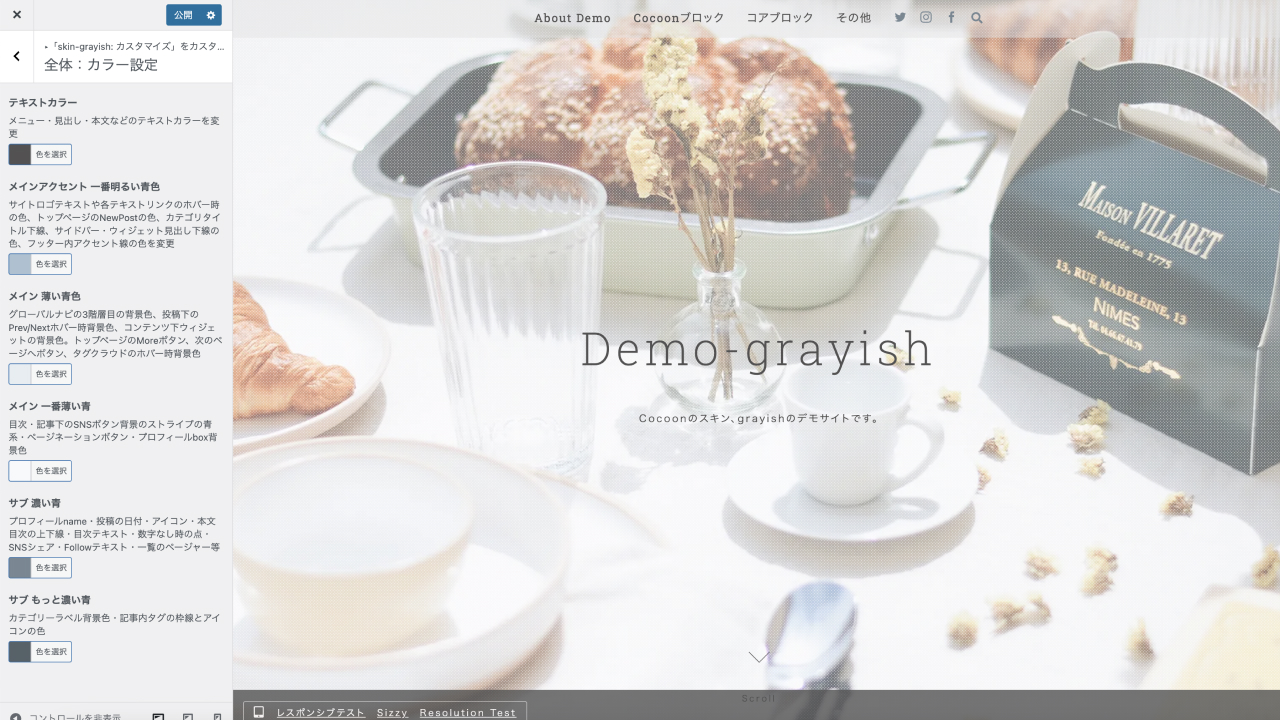
スキン独自のカスタマイズ項目が表示されます。

スキン独自のカスタマイズ項目の一覧は以下になります。
スキン独自のカスタマイズ項目の全体:カラー設定を開いて、カラー変更を行っていきます。

カラー変更の手順
変更したいカラーの「色を選択」をクリックします。
例として、テキストカラーを変更してみます。
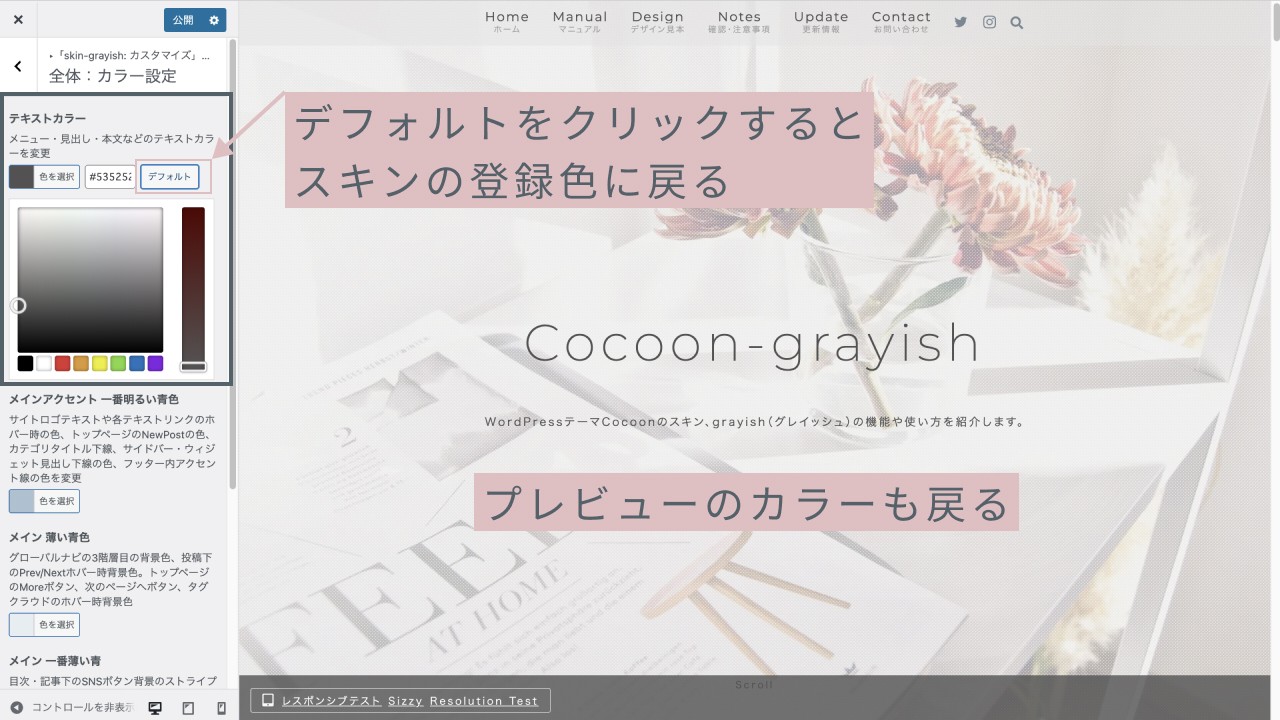
カラーピッカーが立ち上げるので、変更したい色を選択します。


変化が分かりやすいように、紫のあたりを適当にクリックしました。
テーマカスタマイザーでプレビューが表示されるので、他のページの様子やタブレット・スマホサイズの場合の見え方を確認します。
元のスキン設定値に戻す場合は、デフォルトボタンを押すと戻ります。

変更後の色が決まったら、画面上の「公開」ボタンをクリックします。
各カラーの変更される箇所
この章では、カスタマイザーで変更可能なカラー項目ごとに変更される箇所を画像中心で載せています。
全てのケースでは無いので、カラー変更の際はよくご確認ください。
テキストカラー
サイトのテキストほぼ全てに適用されます。
ブロックエディタでテキスト色変更が可能な部分はエディタの設定が優先されます。
サイトタイトル・キャッチフレーズ

グローバルナビのテキスト

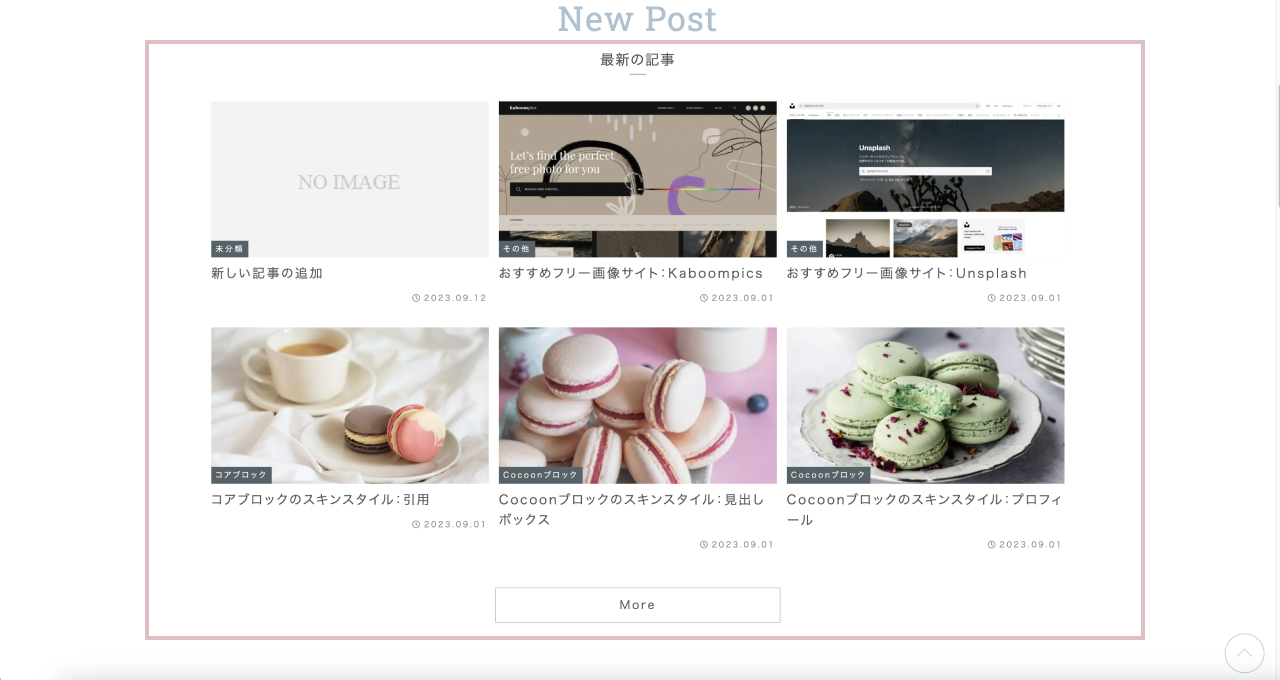
最近の記事などの見出し、記事カードのタイトル、スニペット、ボタンテキスト(More)など

投稿・固定ページ、各種一覧ページについても同様(図解は省略)。
メインアクセント 一番明るい青色
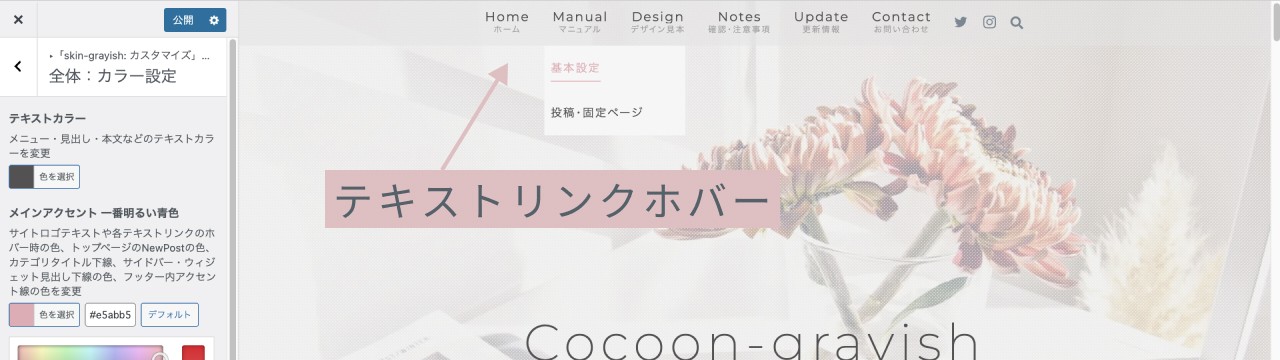
メインアクセントカラーです。テキストリンクのホバー色にもなります。
例としてサイトタイトルをホバーした時、メインアクセントカラーに変化します。
メニューや一覧ページの記事タイトルなどもホバー時同様に変化します。


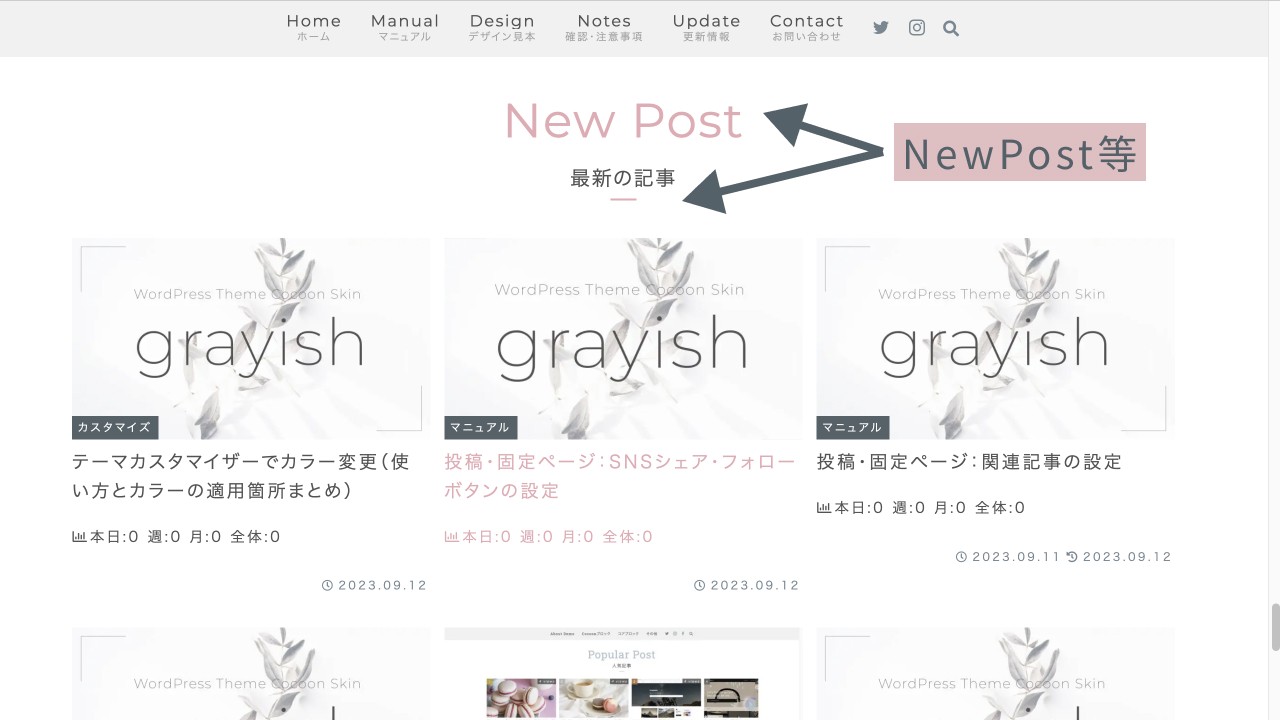
NewPostやCategoryなどのテキスト、見出しの下線などもメインアクセントカラーです。

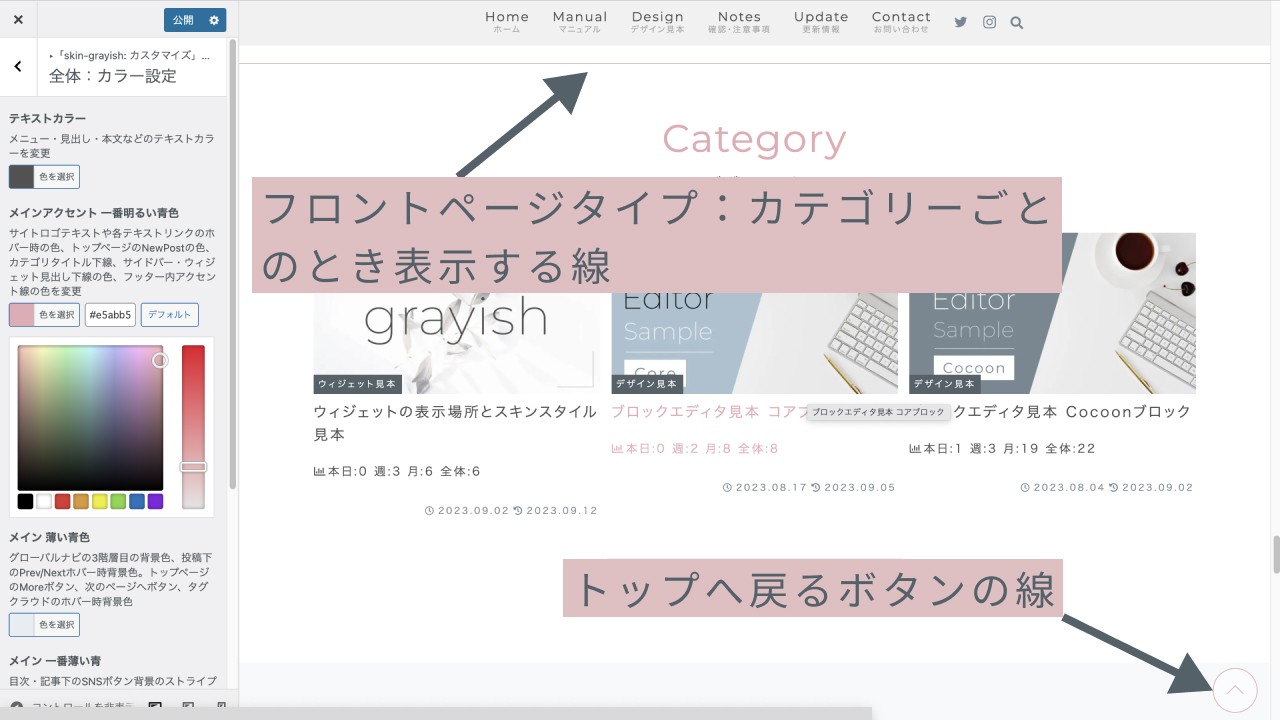
トップに戻るボタンの線もメインアクセントカラーです。

目次のH3見出しの点
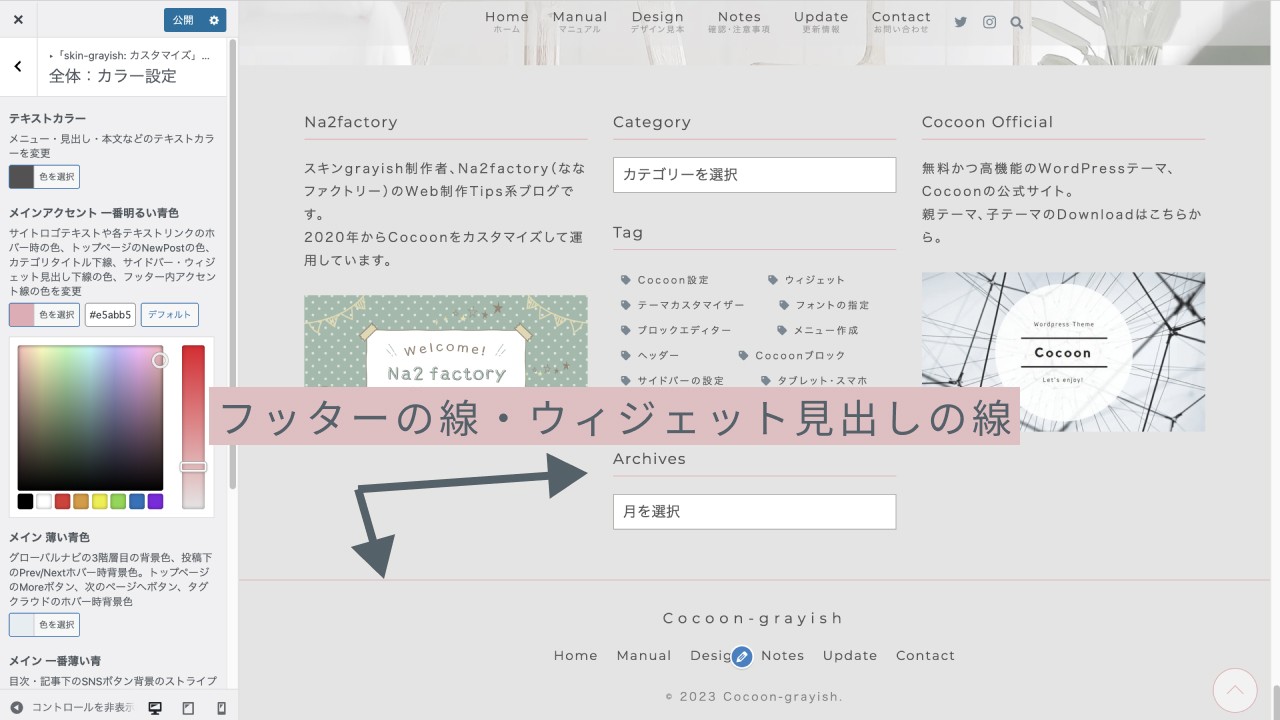
ウィジェットのタイトル下線は、サイドバーに限らずメインカラムやフッターに設置した場合も同様にメインアクセントカラーになります。
記事作成時に使用するH2見出しの前半の線の色に使用されます。(グレーはテーマカスタマイザーで変更できません)

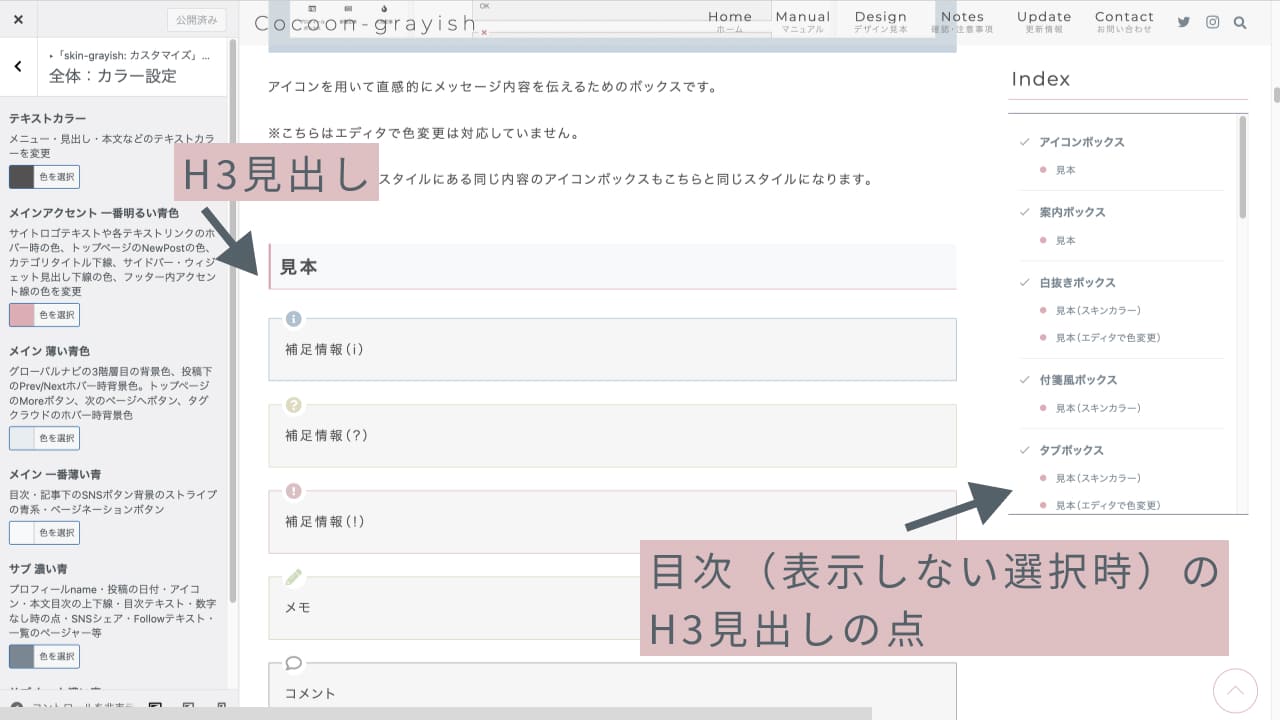
記事作成時のH3見出しの線にも使用されます。(背景色はメイン一番薄い青で変更可能)
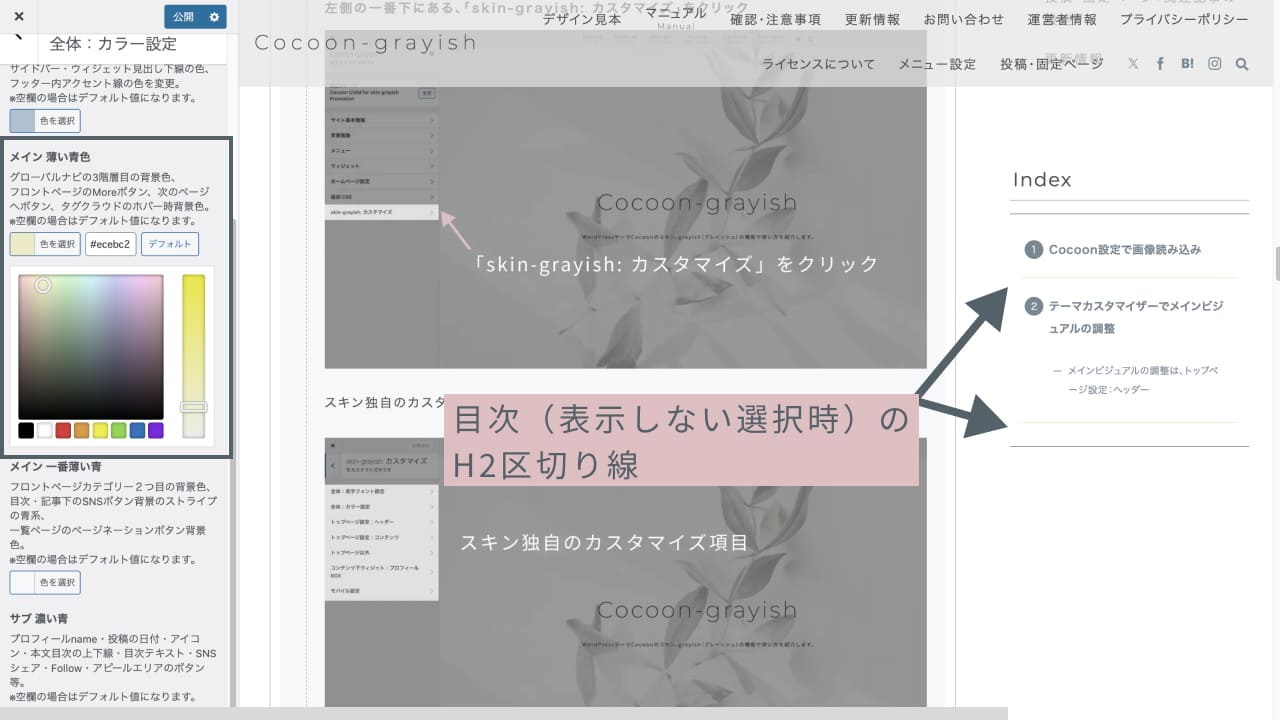
目次(表示しないを選択時)のH3見出しの点にも使用されます。

投稿ページの本文下に表示される関連記事の見出しの下線、
ページ送りナビの上下点線、
コメントの見出しの下線に使用されます。

フッター内ウィジェットのタイトル下の線の色や、フッターメニュー上の線の色もメインアクセントカラーです。

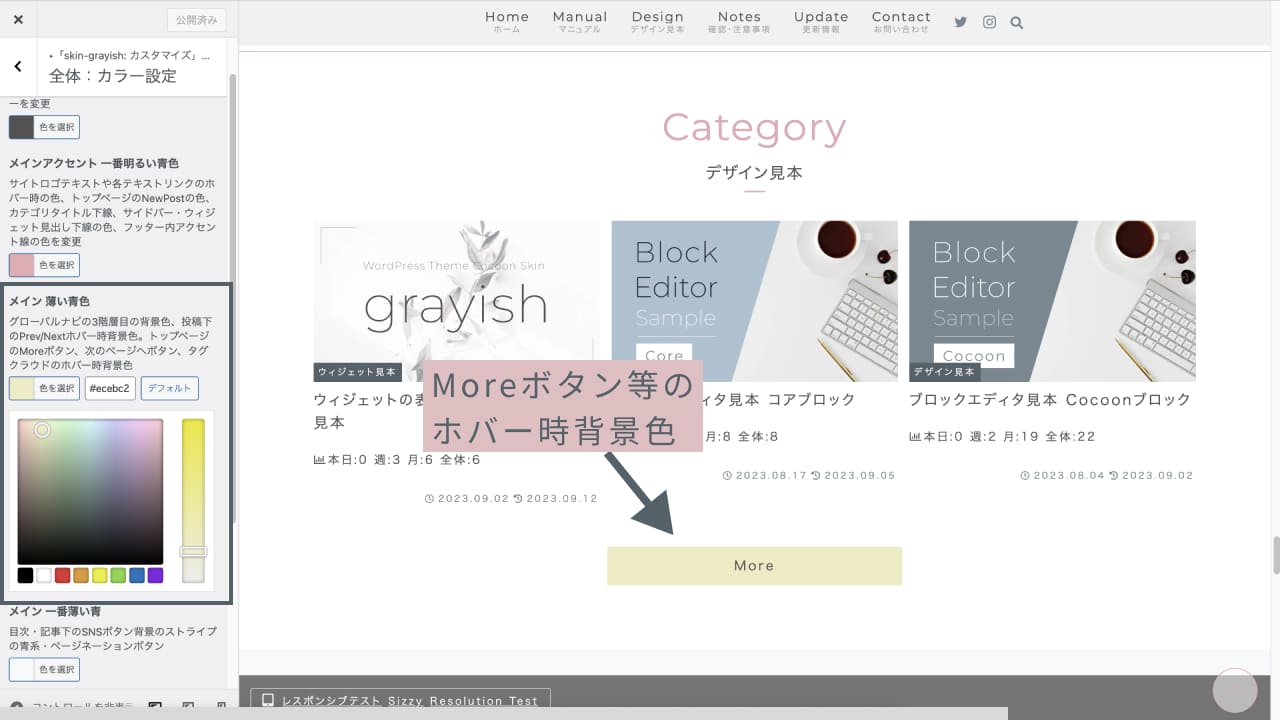
メイン 薄い青色
メインアクセントカラーよりも薄い同系色の色を想定したカラーです。
同系色でなくても薄い色なら組み合わせ可能です。
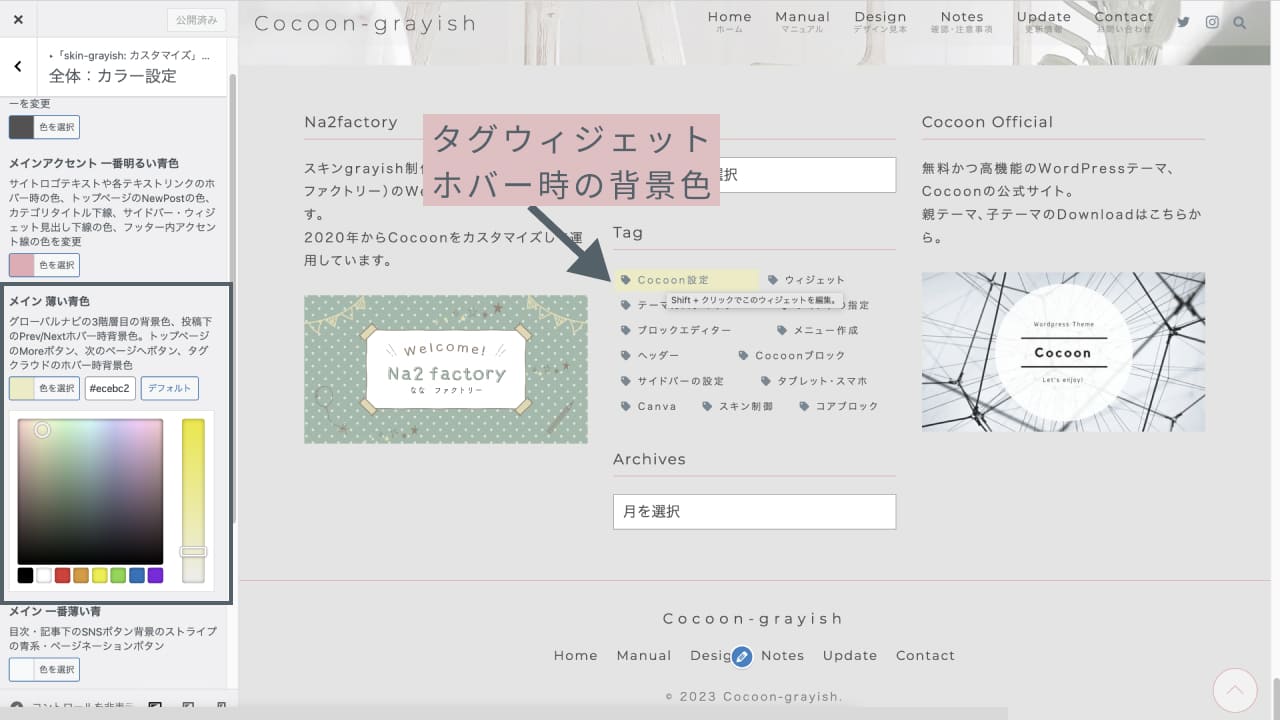
フロントページ・一覧ページで表示されるボタンをホバーしたときの背景色に使用します。

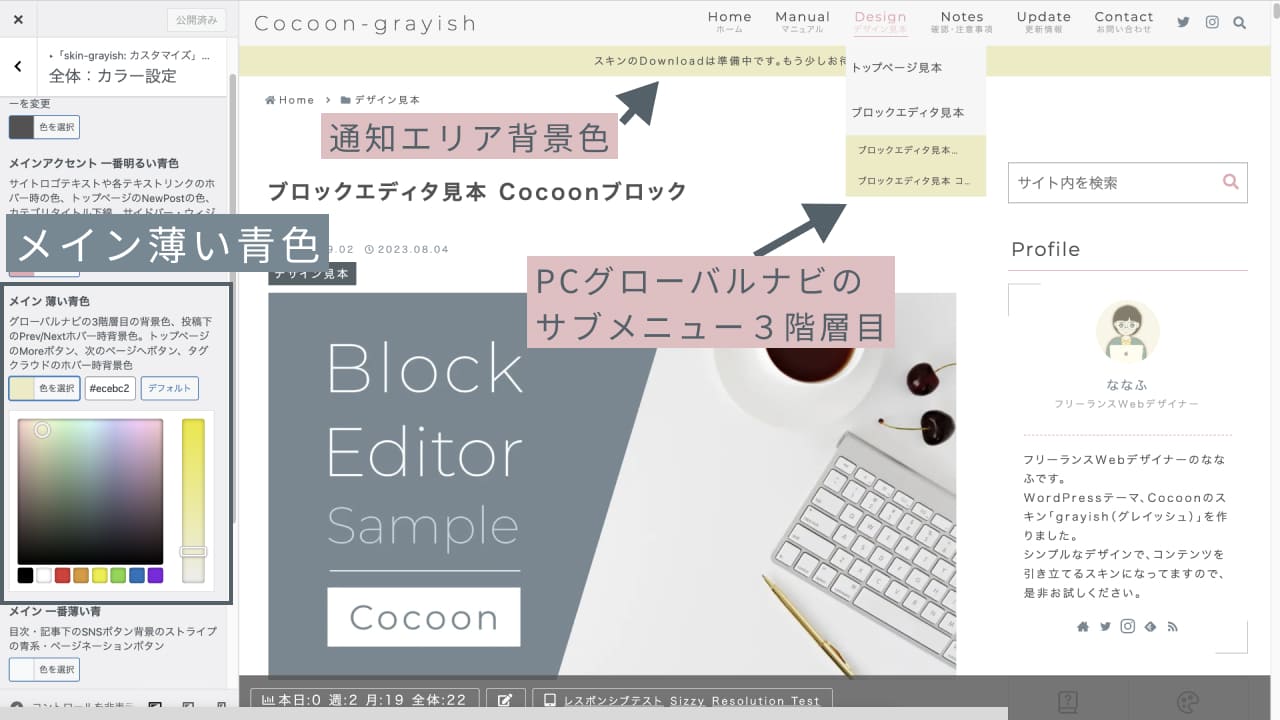
通知エリアの背景色
PC時のグローバルメニューにサブメニュー3階層目がある場合に、その背景色に使用します。
通知エリアの背景色に使用します。(スキン制御)

ページ送りナビをホバーしたときの背景色に使用します。(v1.0.5より背景色なしに仕様変更)


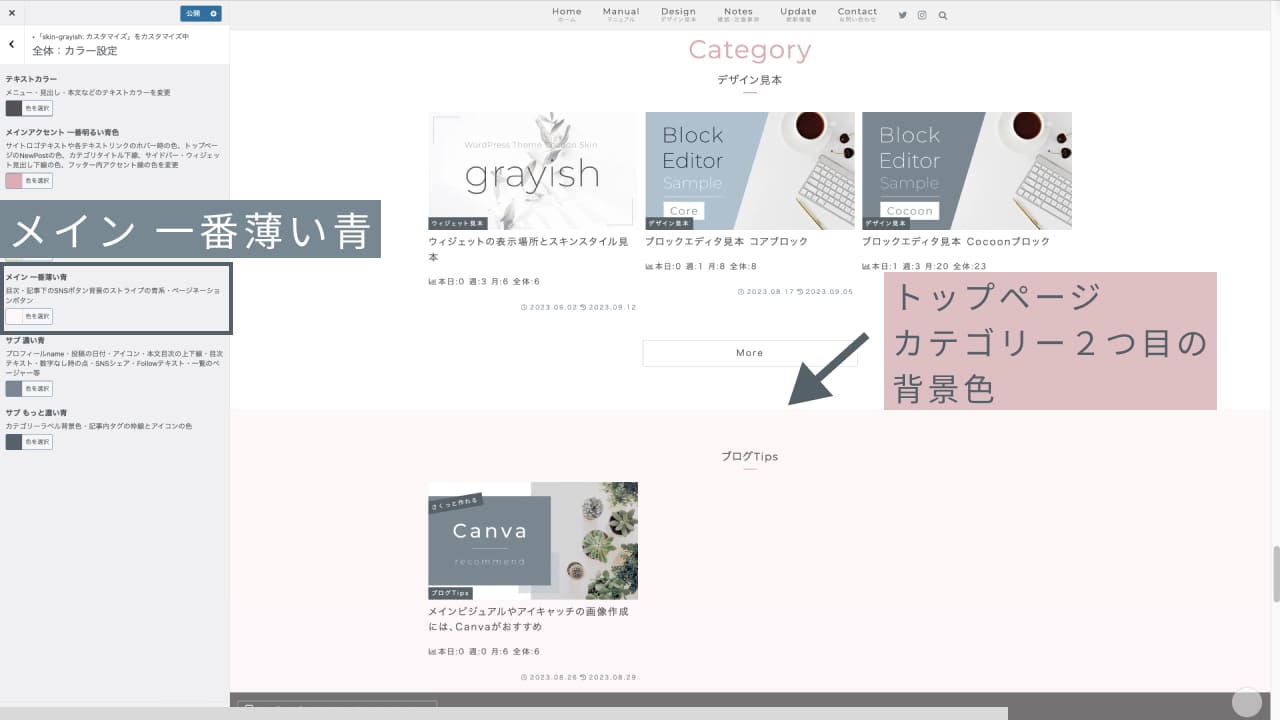
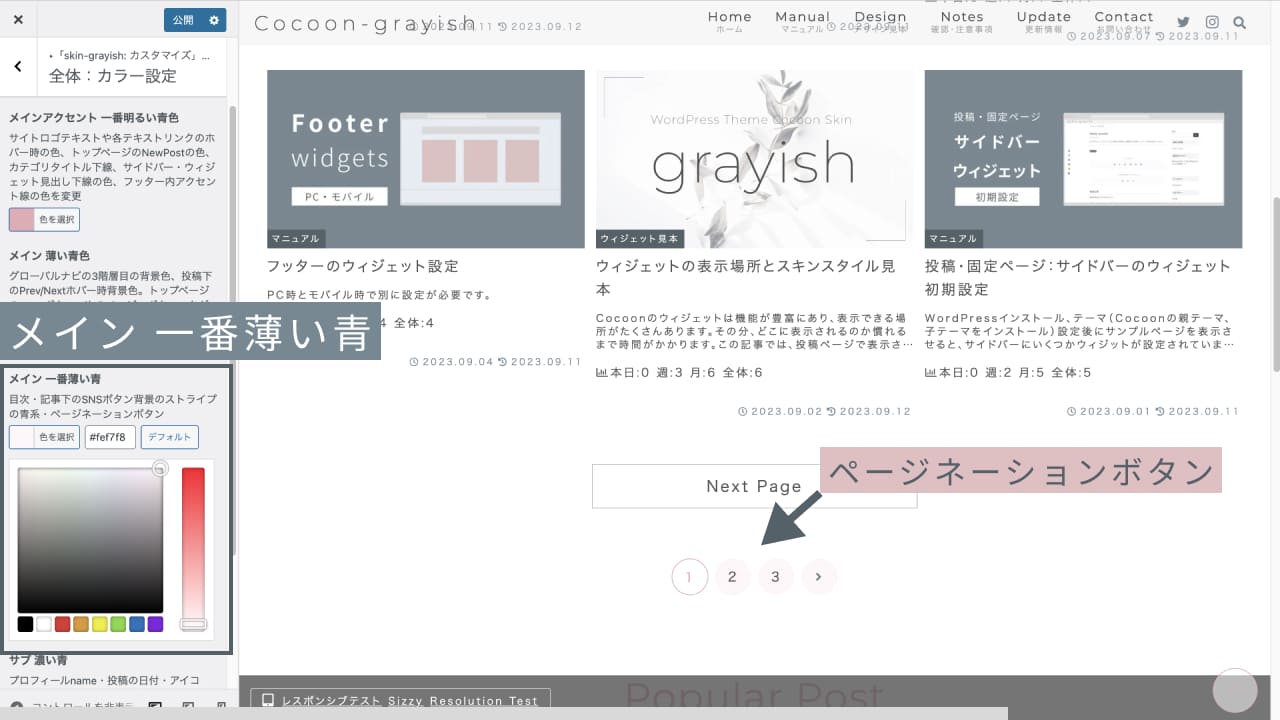
メイン 一番薄い青
メインアクセントカラー、メイン 薄い青色よりも更に薄い同系色の色を想定したカラーです。
フロントページのフロントページタイプでカテゴリーごとを選択時、2つ目のカテゴリーエリアの背景色に使用します。

一覧ページで複数ページがある場合に表示される、ページネーションボタンの背景色に使用します。
※現在表示中ではない他のページのボタンの背景色

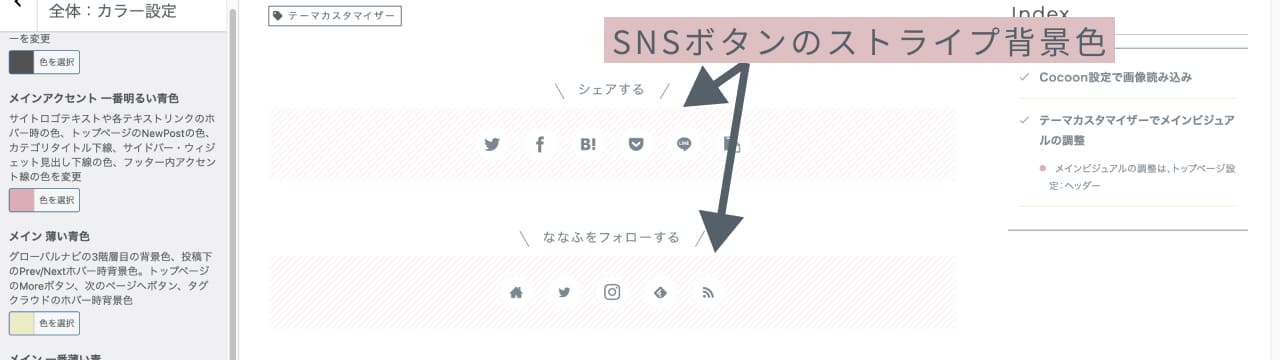
投稿ページで表示する目次の見出し背景の斜めストライプに使用します。
SNSボトムシェアボタン・フォローボタンの同様な背景にも使用します。


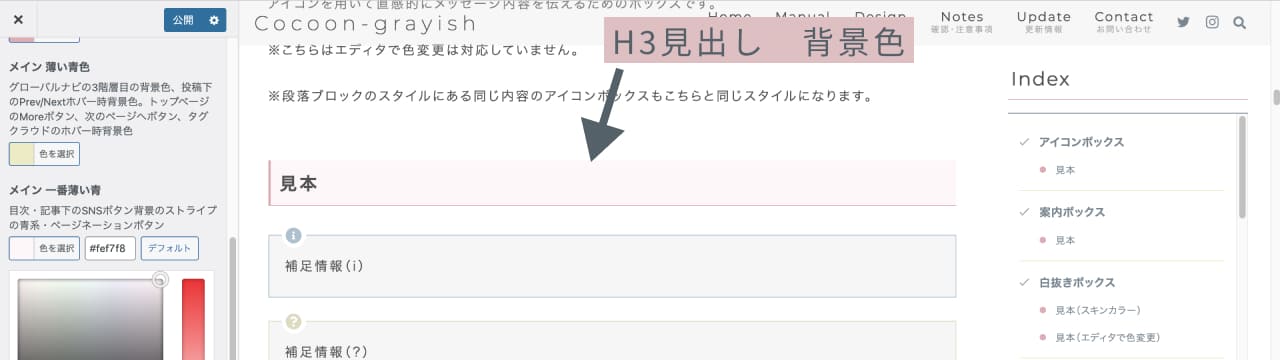
記事作成時の見出しH3の背景色に使用します。

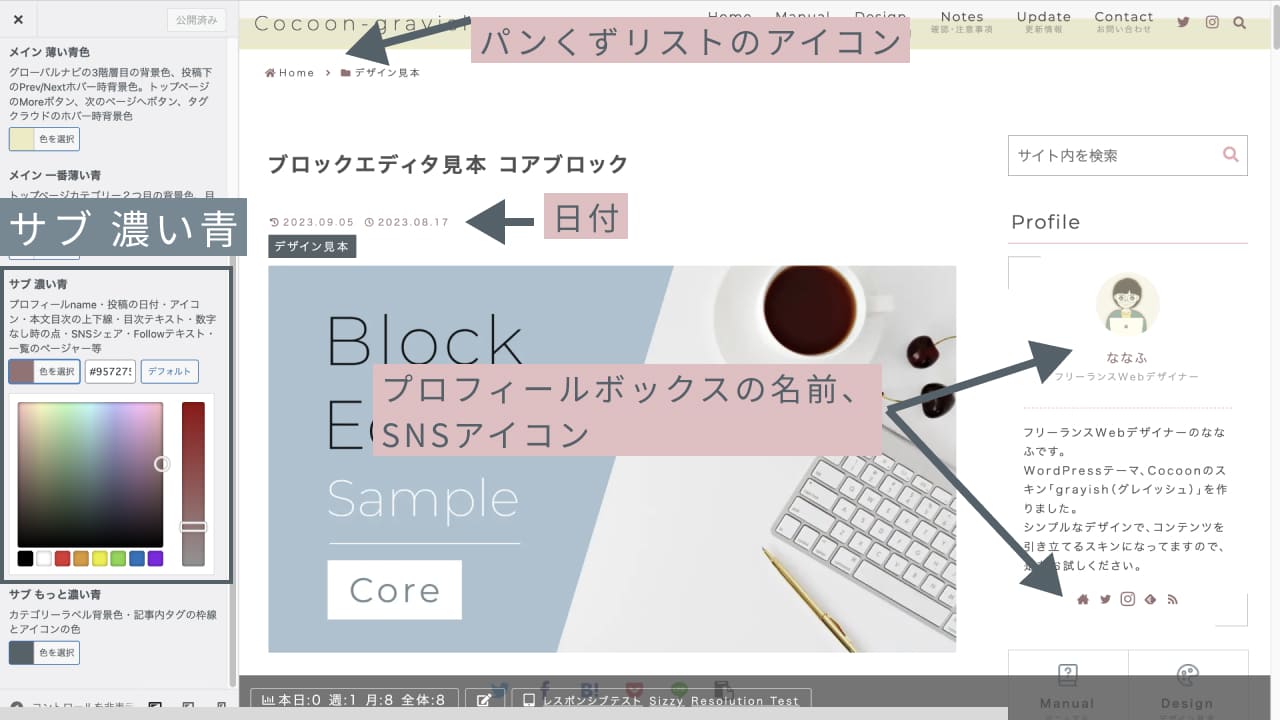
サブ 濃い青
サブカラーとして、メインアクセントカラーの濃い同系色の色を想定しています。
主にアイコンカラーに使用しています。
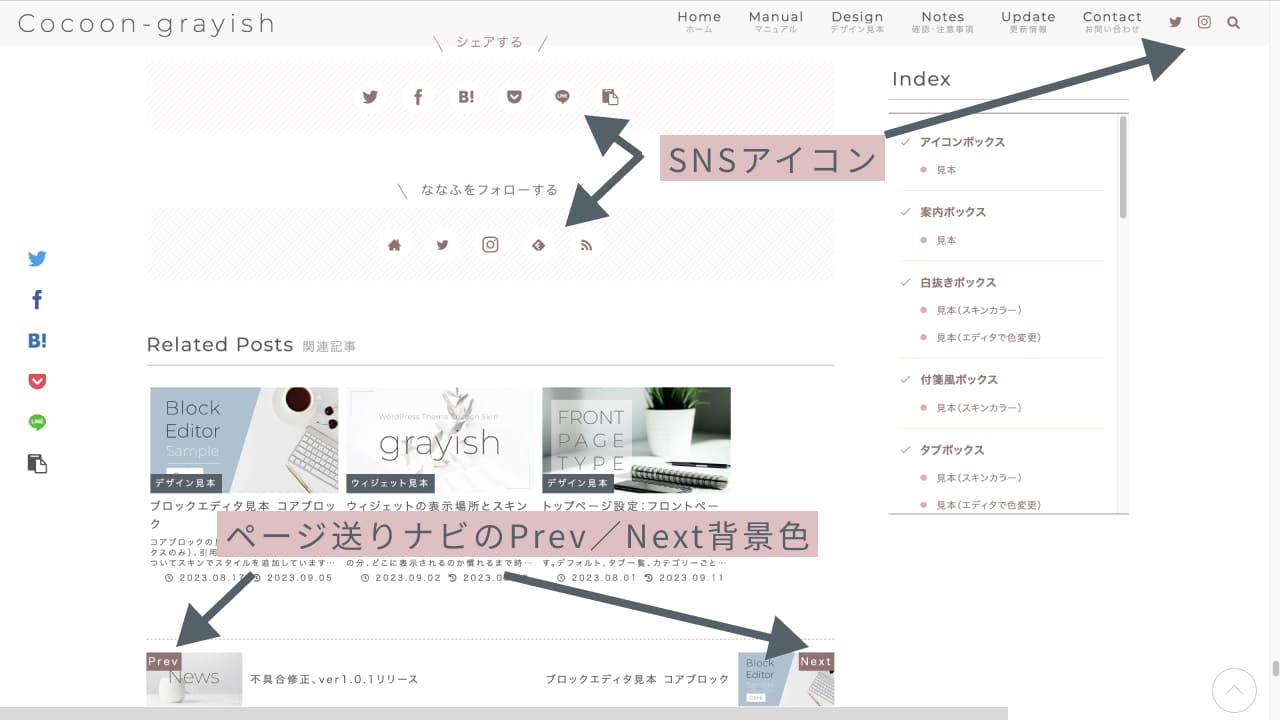
グローバルメニューのSNSアイコン、
投稿のボトムシェアボタン・フォローボタン、
ページ送りナビのPrev/Nextの背景色に使用します。

パンくずリストのアイコン、記事の投稿日などの日付、
プロフィールの名前、SNSアイコンに使用します。

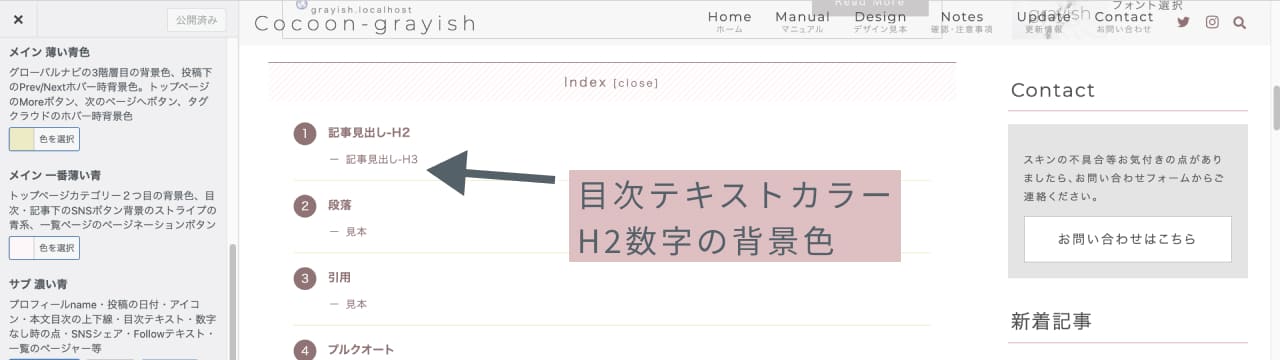
目次のテキストカラーに使用します。
また、目次を数字(デフォルト)選択時のH2見出しの数字背景色に使用します。

アピールエリアのボタンを使用した場合の背景色になります。(スキン制御)

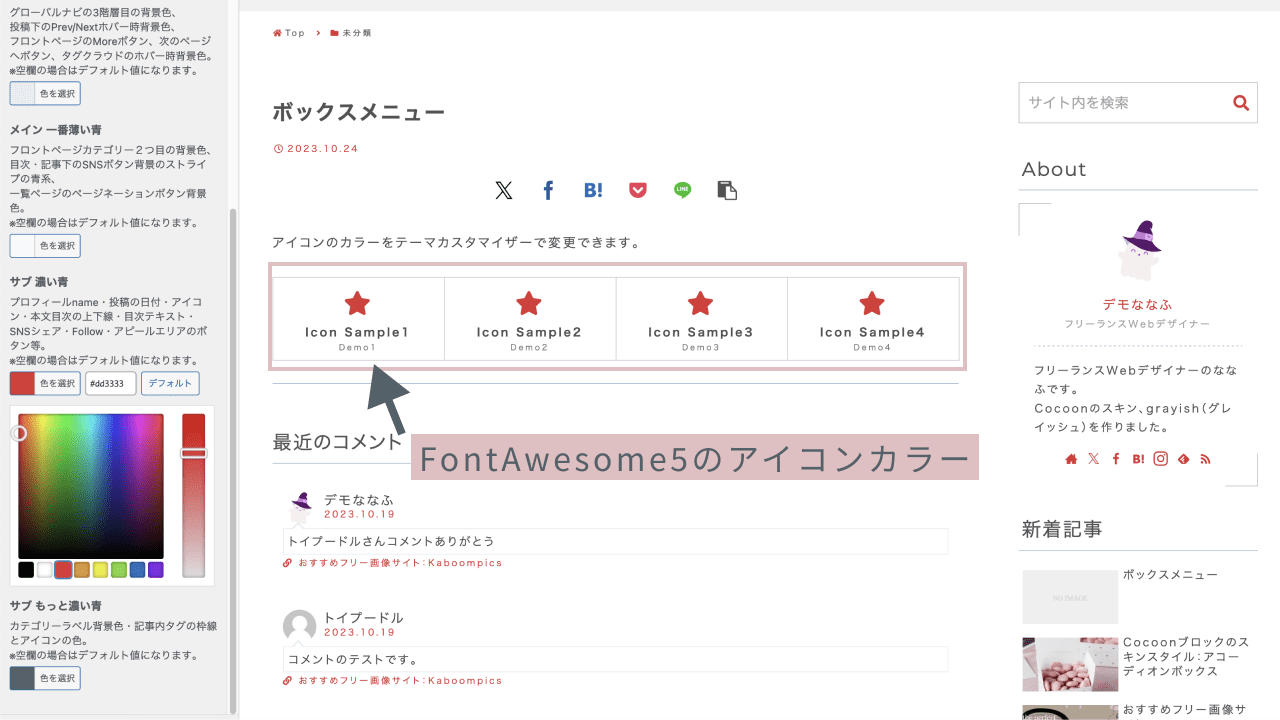
FontAwesome5のアイコンに使用します。
デフォルト
カラー変更後

サブ もっと濃い青
サブカラーとして、メインアクセントカラーの最も濃い同系色の色を想定しています。
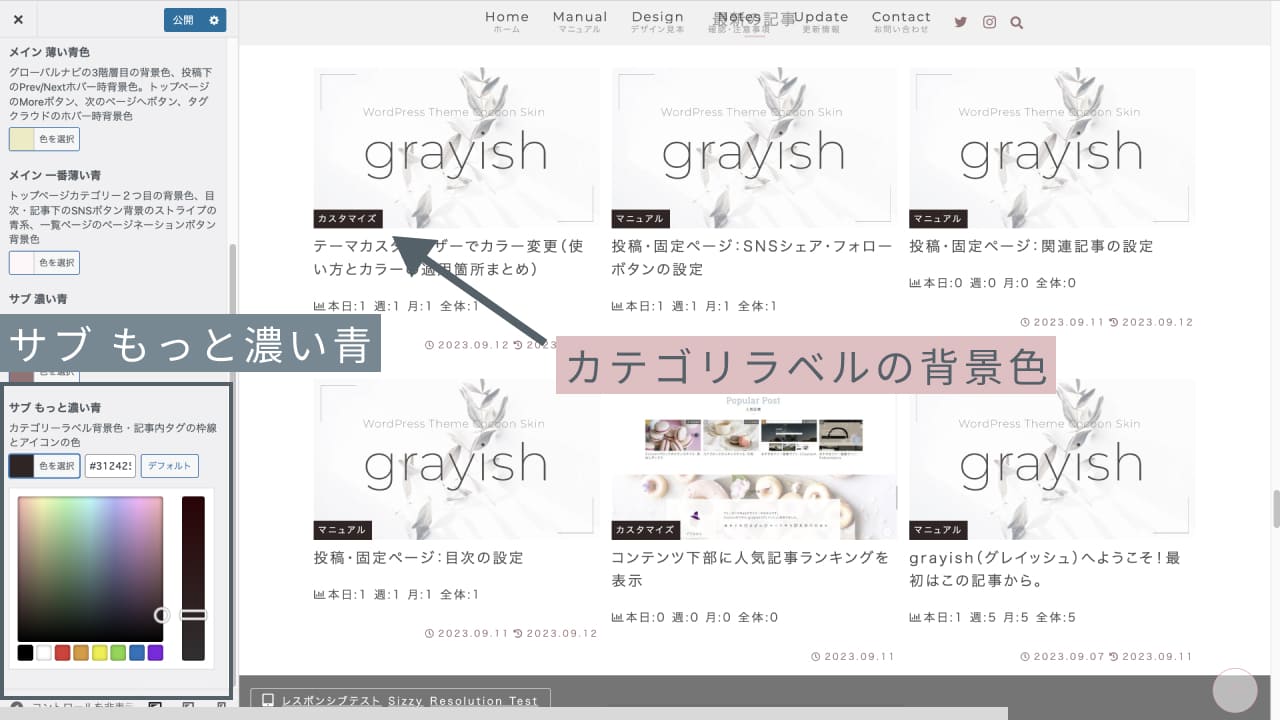
一覧ページの記事カードに付くカテゴリラベルや、
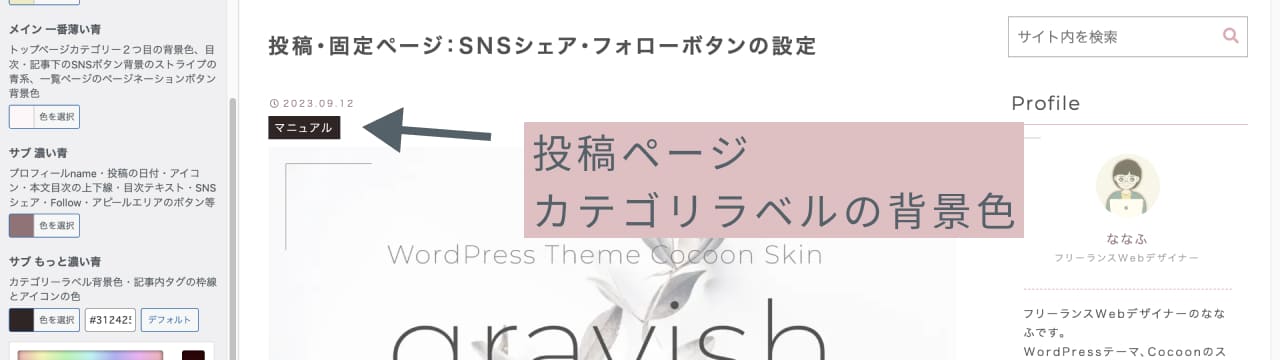
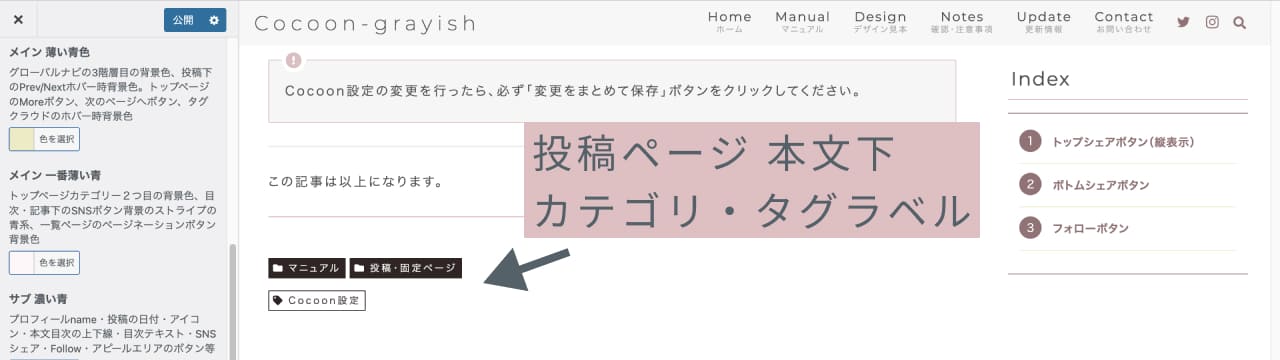
投稿ページのカテゴリ・タグラベルに使用します。



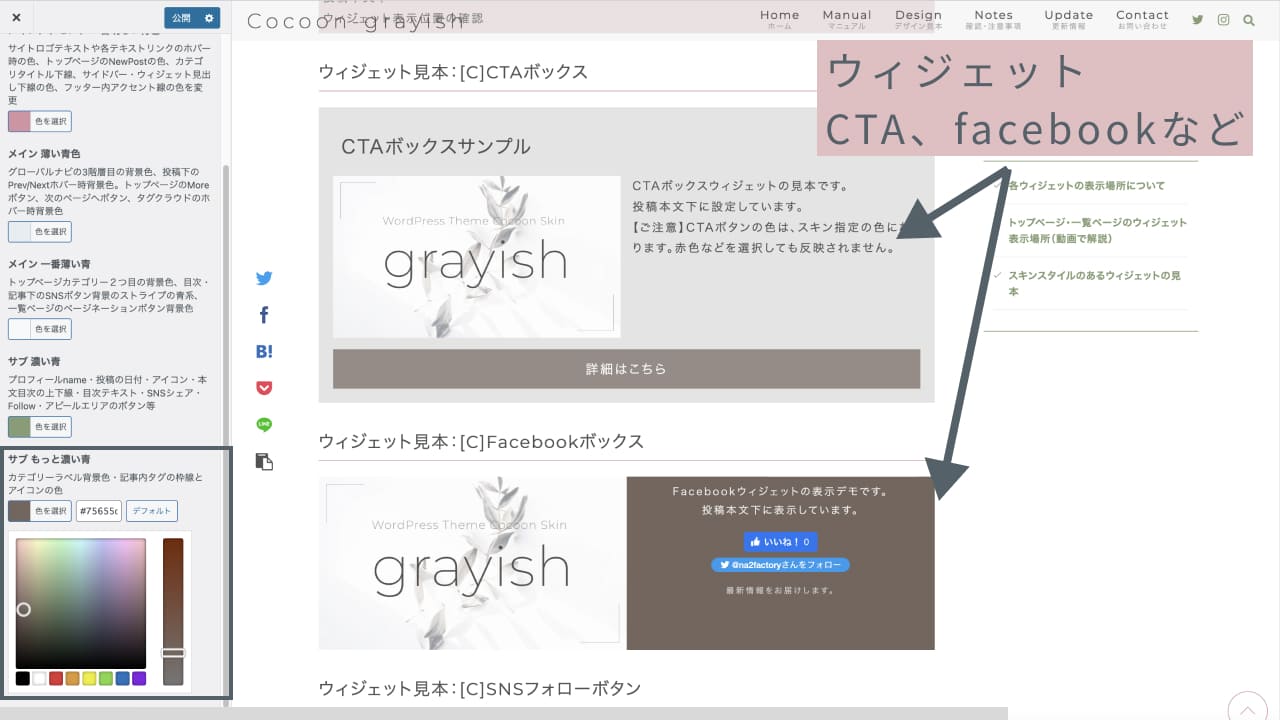
CTAボックスのボタンのホバー色、
facebookウィジェットの背景色にも使用します。

各カラーをどのように決めればいいか、お困りの方へ
管理人が考えたカラーの組み合わせについて、実際に表示を確認できる「色見本」サイトを作りました。
デフォルトのカラーから変えたいけど、どのように決めたらいいかお困りの方の参考になれば幸いです。
詳細は以下の記事をご覧ください。
この記事は以上になります。