 マニュアル
マニュアル モバイルの設定
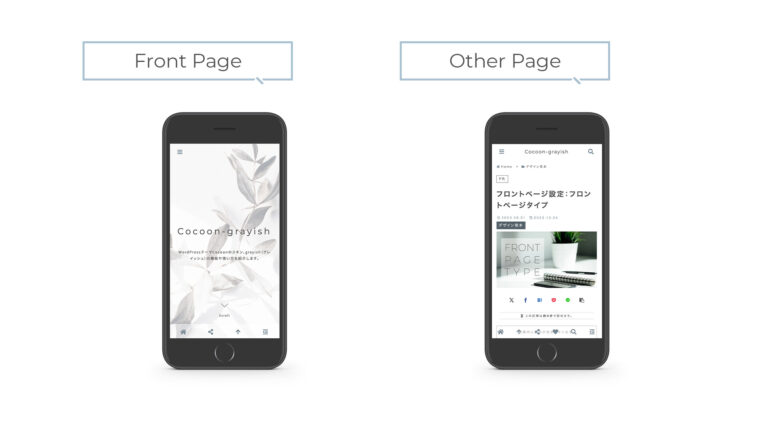
Cocoon設定のモバイルタブで、「常にサイトヘッダーロゴを表示する」の項目にチェックが入っていない場合、モバイル時のメインビジュアルにサイトテキスト又はロゴが表示されません。メインビジュアルにサイトテキストやロゴを表示したい場合は、チェックを入れて設定を保存してください。その他モバイルの設定項目について説明しています。
 マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  マニュアル
マニュアル  デザイン見本
デザイン見本  フロントページ
フロントページ