About
このブログについて

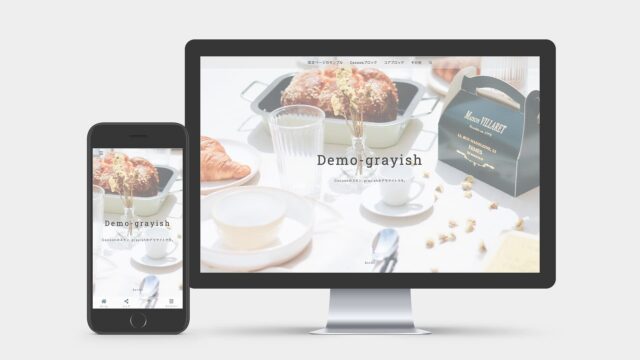
WordPressTheme Cocoonのスキン、grayishのブログのフロントページを作るデモページです。
各セクションのパターンはダウンロード可能になっています。
使用している画像はダミーです。実際にご利用の際はご自身の用意した画像に置換してください。
PickUp!
上段:大きい横型、下段:4列
New Post
新着記事
 更新情報
更新情報 制作実績を追加しました
ブログサイト、おやまんぼさんのおはな様と、ホームページ、もとberry様のサイトについてWorksに追加させていただきました。
2025.12.22
 更新情報
更新情報 Cocoon2.8.9にバージョンアップ後、配布プラグインの更新が必要になります
grayish向けに配布しているプラグインをCocoon ver2.8.9以降に合わせて修正しました。grayish-cstmpat-css(フロントページ用パターンのCSS)※v1.1.2からv1.1.3以降へ。grayish Post Autoplay Plugin(新着記事などを横方向に動くスライダーにするプラグイン)※v2.0.0からv2.0.1以降へ。各自で最新版へ更新をお願いいたします。
2025.12.112025.12.23
 更新情報
更新情報 WordPress6.9にアップデート後、表示が崩れて困っている方へ(暫定対策)
25/12/11 Cocoon 2.8.9がリリースされました!この記事の暫定対策と同じコードがCocoon 2.8.9に含まれているので、子テーマに記述された方はテーマアップデート後、削除してくださ…
2025.12.052025.12.11
 ブログTips
ブログTips AI時代にぴったり、次世代フォトストックサービス「Studio.Stock」のご紹介
StudioStockは、Studioユーザーでなくても商用利用可能・無料・クレジット表記なしで使用可能なAI生成のフォトストックサービスです。もちろんWordPressのサイト、ブログにも使用できます。Googleアカウントなどで簡単にアカウント作成できます。気に入った画像をプロンプトで背景を変えたり、画像のサイズを変更したり、Web上で簡単に作業を完結できます。2025.11.17Studio社の利用規約が改定され生成AIに関する内容が追加されています。ご利用の際はご確認ください。この記事では、管理人が実際に機能を試した様子の動画や、気付いた点を画像多めで説明します。
2025.11.132025.11.18
 更新情報
更新情報 Cocoon2.8.7.1でのgrayish更新情報
Cocoon2.8.7.1でgrayishもバージョン2.1.0に更新しています。主な更新の内容は、WordPress6.8でパターンエディタがiframe内で表示されるように変更があり、その対応を行なっています。スキン独自のテーマカスタマイザーで英字フォント、各種カラー設定を行った場合、パターンエディタにも反映されるはずが無効になっていた点を修正しています。他にWordPress6.8以降ではCocoon独自のパターン機能とWordPressのパターン機能の間で表示の不一致がでていますので内容を紹介しています。
2025.08.11
 更新情報
更新情報 Cocoon2.8.5.5以降(正式配布ver2.8.6)にバージョンアップ後、配布プラグインの更新が必要になります
grayish向けに配布しているプラグインで、①grayish MV add Plugin(メインビジュアルにスライダーや動画を追加するプラグイン)※現在のバージョン:v1.0.8と、②grayish Post Autoplay Plugin(新着記事などを横方向に動くスライダーにするプラグイン)※現在のバージョン:v1.0.7について、v2.0.0に更新が必要です。プラグインが使用しているSwiperライブラリが、次のCocoonからバージョンが8から11に代わるためです。
2025.04.252025.05.28
Category
おすすめカテゴリー3選♪

Design
フロントページタイプやCocoonブロック、コアブロック、ウィジェットのデザイン見本です。
 更新情報
更新情報 【お知らせ】デモサイトのデザインリニューアルとココナラ店について
2024.12.232025.12.23
 カスタマイズ
カスタマイズ 境界線をなみなみ、ギザギザにしてみよう。直線などの区切り線もご紹介。※24/12/24 なみなみや円弧についてプラグインとCSS修正
2024.06.042024.12.24
 カスタマイズ
カスタマイズ フロントページ向けのブロックパターン詰め合わせ(デモページあり)※Cocoon ver2.8.9へアップデート後はプラグインもv1.1.3以降へ
2024.03.202025.12.11
 ブログTips
ブログTips AI時代にぴったり、次世代フォトストックサービス「Studio.Stock」のご紹介
2025.11.132025.11.18
 ブログTips
ブログTips Cocoonのカスタムテキストでテキスト装飾を追加できます。サンプルコード紹介:ドット、丸、ゴマ、三角、波やストライプの下線など
2025.03.212025.03.24
 ブログTips
ブログTips grayish色見本サイトを作りました!カラーコードをコピペしてすぐに使えます
2025.01.09
 デザイン見本
デザイン見本 Cocoonタブブロックのgrayishスタイル見本
2024.04.302024.11.19
 ブログTips
ブログTips サイトロゴを簡単に作りたい。CanvaとAdobe Expressの使用例
2023.11.012023.11.27

Manual
基本設定からカスタマイズまでマニュアルを揃えています。
 更新情報
更新情報 【お知らせ】デモサイトのデザインリニューアルとココナラ店について
2024.12.232025.12.23
 カスタマイズ
カスタマイズ 境界線をなみなみ、ギザギザにしてみよう。直線などの区切り線もご紹介。※24/12/24 なみなみや円弧についてプラグインとCSS修正
2024.06.042024.12.24
 カスタマイズ
カスタマイズ フロントページ向けのブロックパターン詰め合わせ(デモページあり)※Cocoon ver2.8.9へアップデート後はプラグインもv1.1.3以降へ
2024.03.202025.12.11
 カスタマイズ
カスタマイズ フロントページ向けの新着記事パターンを追加。スマホで記事を2列ずつ表示。
2025.04.02
 ブログTips
ブログTips Cocoonのカスタムテキストでテキスト装飾を追加できます。サンプルコード紹介:ドット、丸、ゴマ、三角、波やストライプの下線など
2025.03.212025.03.24
 カスタマイズ
カスタマイズ バリアブルフォントのサンプルとカスタマイズ例をご紹介します
2024.11.272025.01.09
 カスタマイズ
カスタマイズ メインビジュアルと重なる間、ナビメニューのカラーを変えるカスタマイズ【PC表示限定】
2024.10.292024.12.23
 カスタマイズ
カスタマイズ メインビジュアルをPCとモバイルで別画像にするカスタマイズ【CSSのみ】
2024.09.272024.10.29

Notes
grayishを使用する際に前もって読んでいただきたい注意事項などをまとめています。
 更新情報
更新情報 【お知らせ】デモサイトのデザインリニューアルとココナラ店について
2024.12.232025.12.23
 カスタマイズ
カスタマイズ 境界線をなみなみ、ギザギザにしてみよう。直線などの区切り線もご紹介。※24/12/24 なみなみや円弧についてプラグインとCSS修正
2024.06.042024.12.24
 カスタマイズ
カスタマイズ フロントページ向けのブロックパターン詰め合わせ(デモページあり)※Cocoon ver2.8.9へアップデート後はプラグインもv1.1.3以降へ
2024.03.202025.12.11
 マニュアル
マニュアル 独自ドメイン取得したら、SSL化(httpからhttpsへ)してからサイトを作ろう。中途半端なSSL化にご注意
2024.09.02
 確認・注意事項
確認・注意事項 スキンの複雑(高度)なカスタマイズをする場合
2023.11.222025.06.10
 更新情報
更新情報 本サイトの記事の文章や画像、動画の修正について
2023.10.272023.11.20
 確認・注意事項
確認・注意事項 サムネイル画像の縦横比について
2023.10.242023.11.27
 確認・注意事項
確認・注意事項 Cocoonで非推奨の機能(AMP,PWA)はご利用できません(v2.7.0で廃止されました)
2023.10.242024.02.09
Ranking
当サイトの人気記事 shift-mode
 フロントページ
フロントページ フロントページ設定:メインビジュアル
2023.08.012024.09.28
 デザイン見本
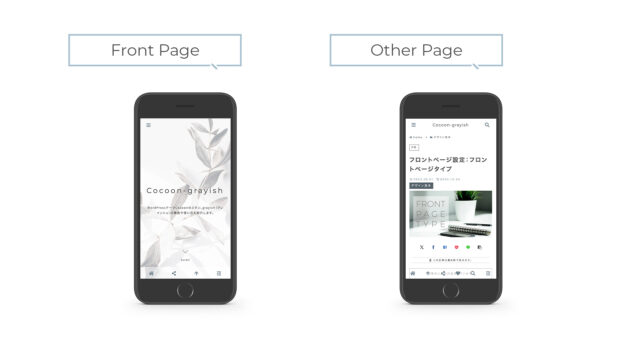
デザイン見本 フロントページ設定:フロントページタイプ
2023.08.012023.12.22
 カスタマイズ
カスタマイズ サイト型にしたい場合の準備編
2024.02.092025.03.24
 マニュアル
マニュアル grayish(グレイッシュ)へようこそ!最初はこの記事から。
2023.09.072025.04.01
 カスタマイズ
カスタマイズ メインビジュアルにスライダーや動画を設定できるプラグイン作りました※Cocoon2.8.5.5以降にアップデート後、プラグインもv2.0.0にアップデートしてください
2024.05.052025.05.26
 マニュアル
マニュアル メニュー設定:タブレット・スマホのヘッダー・フッターモバイルボタン
2023.08.292024.07.15

News
2025.12.22
更新情報
2025.12.11
更新情報
2025.12.05
更新情報
2025.11.13
ブログTips