 ブログTips
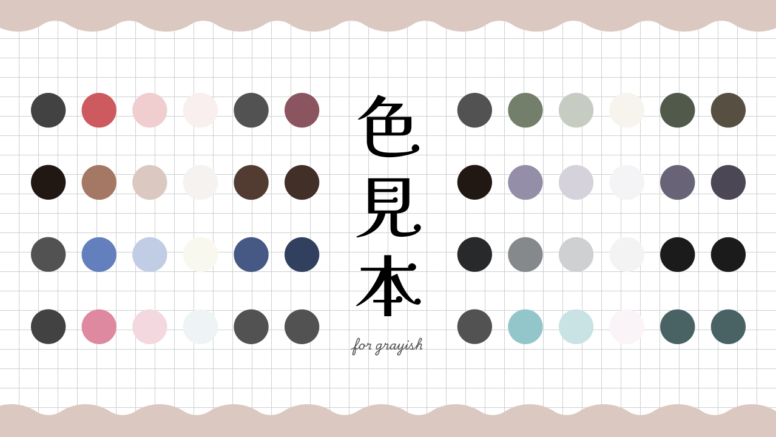
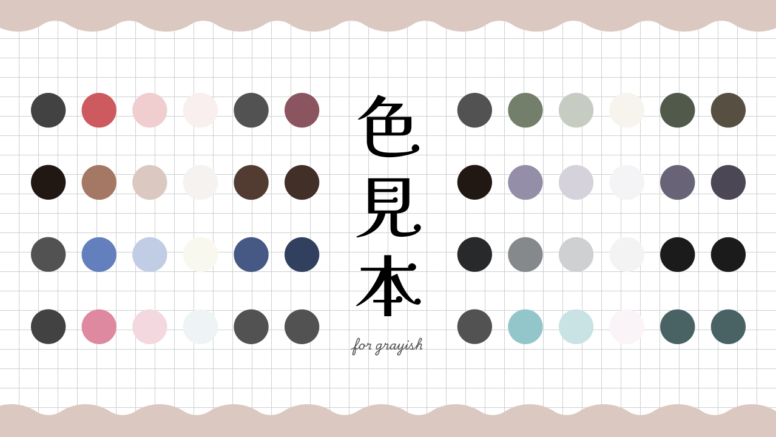
ブログTips grayish色見本サイトを作りました!カラーコードをコピペしてすぐに使えます
grayishのテーマカスタマイザーのカラー設定、デフォルトから変えてみたいけど、どんな組み合わせがいいのかお困りではありませんか?管理人が考えた組み合わせをサイト上で試せる色見本サイトを作りましたので是非お試しください。グレーと相性のよいくすみ系カラー中心です。各組み合わせのカラーコードを載せていますので、コピペして使用可能です。
 ブログTips
ブログTips  マニュアル
マニュアル  カスタマイズ
カスタマイズ