カスタマイズ
カスタマイズ フロントページ向けのブロックパターン詰め合わせ(デモページあり)※Cocoon ver2.8.9へアップデート後はプラグインもv1.1.3以降へ
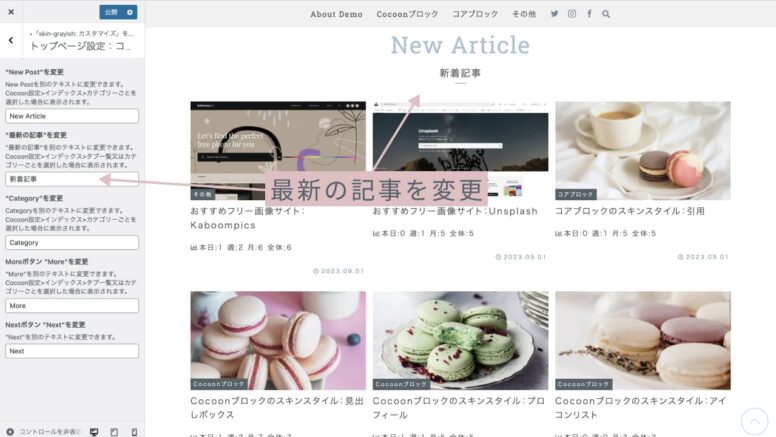
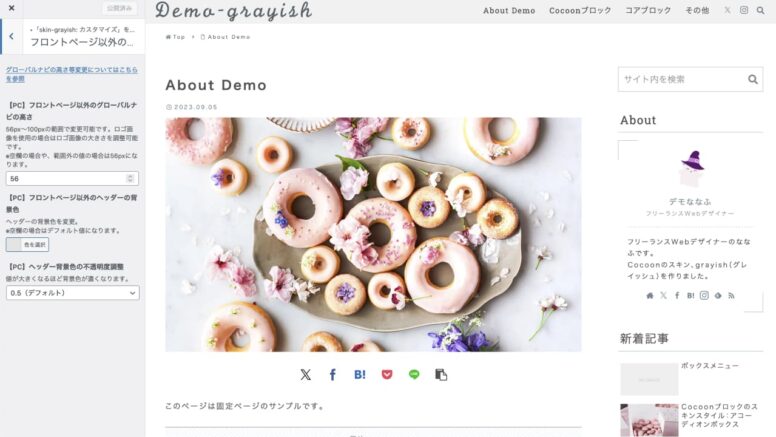
ブログのフロントページによくあるセクション(About、Pickup、NewPost、Rankingなど)別にすぐに使えるパターンデータを用意しました。パターンと合わせて手軽にデザインを再現できるCSSプラグインも配布します。今回紹介したパターンで、デモのフロントページを作ってみたので是非ご覧になってください。パターンをペタペタと貼り付けるだけで作れます。記事内にあるご利用の注意事項をよくご確認の上、ご利用ください。