 マニュアル
マニュアル メニュー設定:タブレット・スマホのヘッダー・フッターモバイルボタン
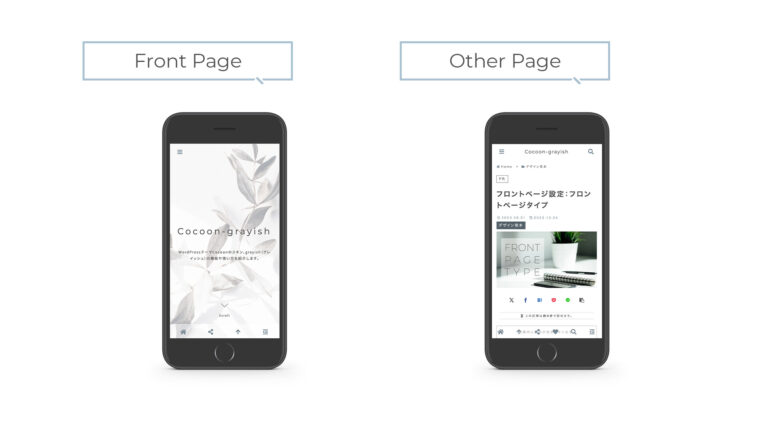
モバイル(タブレット・スマホ)時に画面の上に表示されるハンバーガーメニューアイコン、検索ボタン、画面下に表示されるホームアイコン、トップへ戻るボタンなど、アイコンで表示されるメニューの設定についてです。grayishではデフォルトでヘッダー・フッターモバイルボタンに設定しており、PCグローバルメニューの設定が済んでいれば特に設定しなくてもメニューが表示されます。アイコンの並びをオリジナルにしたい場合や、アイコン下のキャプションを変更したい場合は、専用のメニューを作成し、設定します。
