 カスタマイズ
カスタマイズ メインビジュアルと重なる間、ナビメニューのカラーを変えるカスタマイズ【PC表示限定】
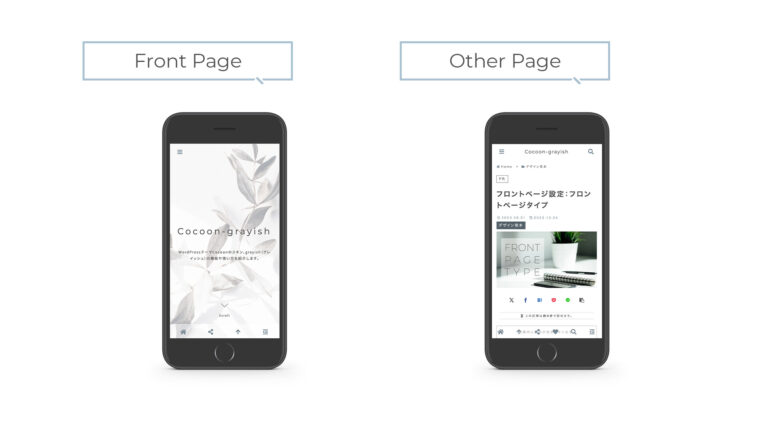
フロントページかつPC表示の場合のカスタマイズです。メインビジュアルに選ぶ画像によって、その上に重なっているナビメニューのテキストが見にくくなったりすることがあると思います。メインビジュアル表示中のみ、カスタマイズカラーにし、スクロールしてメインビジュアルを通り過ぎたら、テーマカスタマイザーで設定したカラーに戻ります。
 カスタマイズ
カスタマイズ  カスタマイズ
カスタマイズ  マニュアル
マニュアル  カスタマイズ
カスタマイズ  マニュアル
マニュアル  マニュアル
マニュアル