 更新情報
更新情報 【お知らせ】デモサイトのデザインリニューアルとココナラ店について
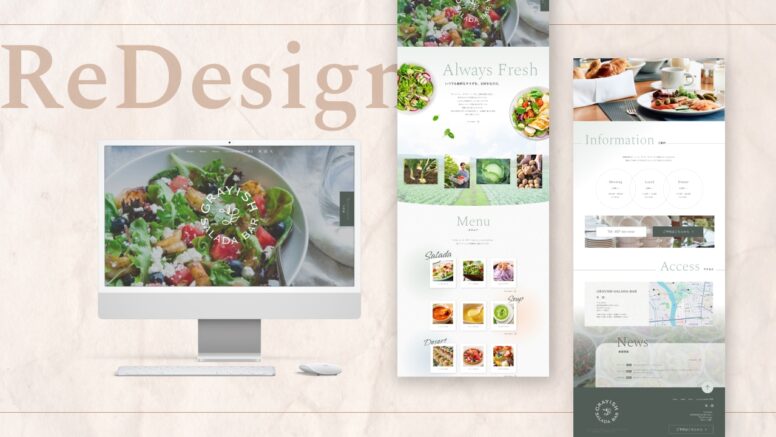
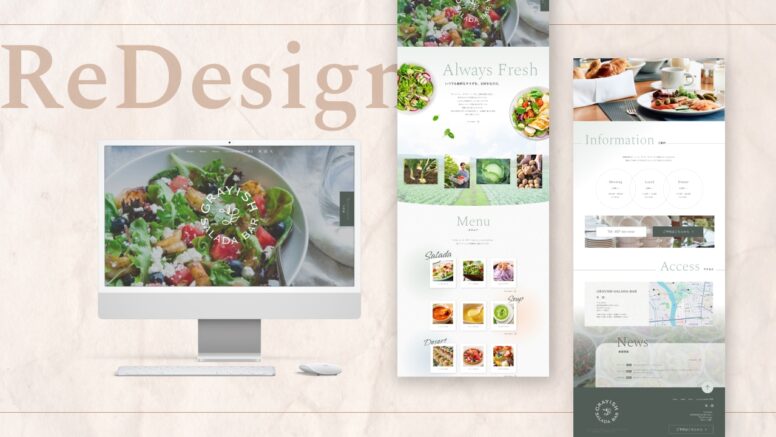
サラダバーのデモサイトのデザインをリニューアルしました。25年1月にgrayishベースWeb制作のサービスをココナラに出品予定です。ご提供可能なデザインのサンプルとしてご覧になっていただけたら幸いです。また、個別のカスタマイズについてはココナラでサービス出品中ですので、もしご入用がありましたらご相談くださいませ。
 更新情報
更新情報  カスタマイズ
カスタマイズ  カスタマイズ
カスタマイズ  更新情報
更新情報  更新情報
更新情報  更新情報
更新情報  ブログTips
ブログTips  更新情報
更新情報  更新情報
更新情報  カスタマイズ
カスタマイズ  ブログTips
ブログTips  不具合情報
不具合情報  ブログTips
ブログTips  不具合情報
不具合情報  不具合情報
不具合情報